Inledning
Att hemsidor hanterar många bilder och videor är ingen nyhet, men felhanterad media kan många gånger leda till att din hemsida inte ser ut som den ska, eller laddar väldigt långsamt. I denna artikel går jag igenom några sätt du kan bättre lagra din media på en WordPress-hemsida.
Storlek
Vi börjar med det mest grundläggande vad gäller mediahantering – storlek på filen du ska spara. Innan media visas upp på en hemsida behöver de minskas i storlek, både visuell storlek såväl som storlek av filen. Det finns många olika sätt att göra detta, med gratisverktyg på webben som Squoosh, men också många plugin till WordPress som kan hantera det efter att filen är uppladdad. Detta görs för att mediafilen du vill visa ska vara korrekt anpassad till ändamålet. Om du vill visa en liten profilbild av en användare är det inte lönt att använda den fullstora bilden direkt från kameran, då de ofta är stora och tar mycket tid och bandbredd att ladda.
Format
Sticker även in ett litet segment om format här. WordPress inbyggt mediabibliotek tar emot väldigt många olika filformat, men vissa kan man behöva plugin eller ändra inställningar för att kunna ladda upp. Beroende på vad du ska använda media till, så kan olika filformat, Mozilla har en bra guide på många filformat. Vanligaste filformaten för bilder är .webp, .svg och .jpeg.
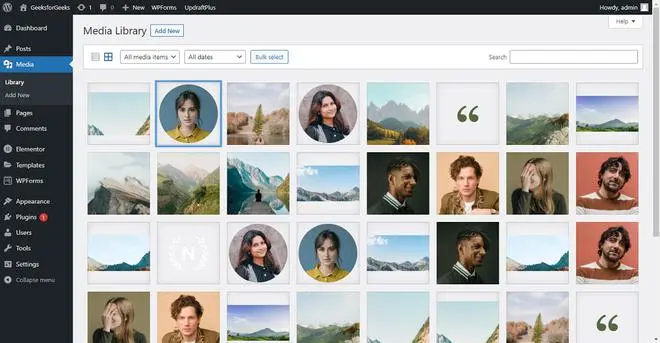
Hantera uppladdad media
Ett bra sätt att hantera uppladdad media är att döpa om filerna till vad är och inte behålla ’IMG_1234’ som namn. Ett till tips är att skapa mappar för de olika typerna av innehåll, exempelvis en mapp för grafik och logotyper, en mapp för blogginlägg. Detta går att bygga på mycket mer. Det finns även plugin som kan hjälpa till med hanteringen. Tänk även på att ta bort media som inte längre kommer användas för att förenkla hanteringen senare.
CDN (Content Delivery Network)
För att ytterligare snabba upp din hemsida och förbättra tillgängligheten globalt kan du överväga att använda ett Content Delivery Network (CDN). Ett CDN lagrar kopior av din hemsidas mediafiler på servrar runt om i världen och levererar dem till besökare från den server som är närmast geografiskt. Detta minskar laddningstiden och avlastar din egen webbserver. Populära CDN-tjänster som Cloudflare och StackPath integreras enkelt med WordPress och erbjuder även extra säkerhetsfunktioner som skydd mot DDoS-attacker.
Sammanfattning
Att hantera media på en hemsida kan vara en utmaning, men genom att följa dessa steg kan du säkerställa att dina bilder och videor inte bara ser bra ut, utan också bidrar till en snabb och användarvänlig hemsida. Genom att optimera storleken och formatet, använda verktyg för komprimering, samt överväga att använda ett CDN kan du dramatiskt förbättra din hemsidas prestanda och säkerhet. Kontakta oss om du vill ha hjälp eller rådgivning med något av detta.